
Sketch: Design for Developers
When it comes to designing for the web, being able to understand the advantages and limitations of the web as a medium is key. But even for those who know the web inside out, designing a product that is both easy to use and looks beautiful would be pretty impossible without a great piece of software.
I’m sure I’m not the only person who feels that design software can be pretty intimidating. In the past year I’ve been learning to code and also trying to get to grips with different types of design software. My conclusion? Sketch is the one for me.
And I’m not the only one. In a recent survery by Subtraction.com, Sketch came out on top as the most popular tool for digital design, beating the likes of PhotoShop and InDesign.

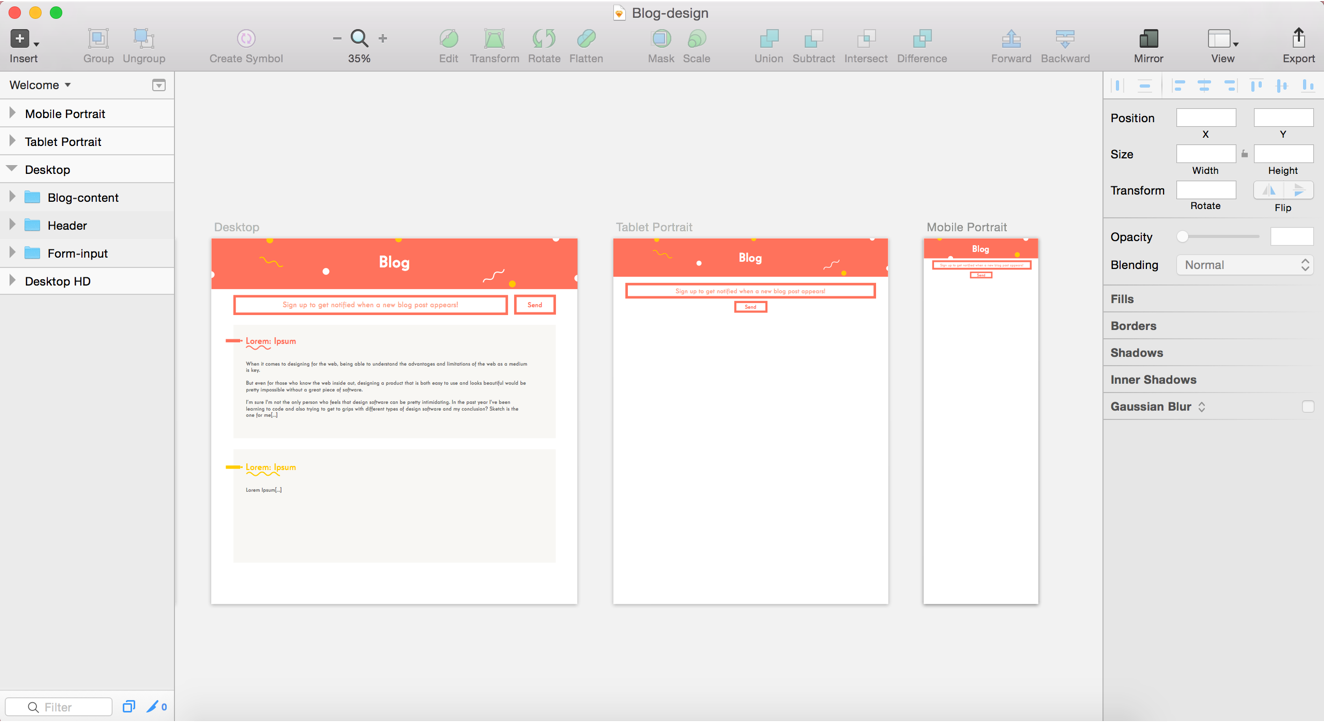
You can see why. Sketch has web design at its core. The web design template has you designing responsive sites from the word go, with separate artboards for desktop, tablet and mobile screens. You can easily create shared styles which enable you to produce the consistency that is key to great web design.
One of my favourite features is the CSS attributes option. Sketch allows you to take elements of your static design and translate them into CSS ready for you to use. It’s software which embraces the whole process of creating a website and it’s features like this which truly demonstrate that. Sketch allows you to test any mobile designs on your mobile device with the Mirror feature. The creators of Sketch appreciate that it’s not enough just to view mobile designs on your desktop - you need to at least have an idea of how your design will feel on the device it was created for.
At Beyond, Sketch will be running a workshop, ‘Design for Developers: An Intro to Sketch’, at 11:00 - so, come along and see for yourself what Sketch has to offer!
